
怎么再次在Mac电脑安装nano Text Editor
如果您最近尝试在 MacOS 的命令行中使用 nano,您可能已经注意到 pico 文本编辑器是通过 /usr/bin/nano 到 pico 的符号链接启动的。这是因为最新版本的 MacOS 出于某种原因从命令行中删除了 nano 文本编辑器,而是将 nano 替换为 pico。如果您更喜欢使用 nano 文本编辑器,您可以通过自己手动安装来在命令行中获取 nano。在 MacOS 上安...
2024-01-19
Mac的Music Tag Editor如何使用?
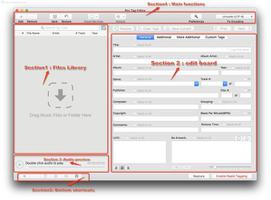
Mac的Music Tag Editor如何使用?下面和小编一起来开始学习如何使用Mac的Music Tag Editor (简称MTE)有效地标记媒体。下图是MTE的主要界面,它主要分为5个部分。Section1:文件库。它负责管理媒体文件,列是完全自定义的,结果可以通过搜索关键字进行过滤。另外,通过右键单击特定媒体文件,您几乎可以通过菜单执行所有操作。Section2:编辑面板。这是完成标签...
2024-03-06
Music Tag Editor如何从云下载标签和自定义标签?
Music Tag Editor如何从云下载标签和自定义标签?下面小编为不明白的朋友分享操作教程,希望对您有所帮助。以下Music Tag Editor简称”MTE“Music Tag Editor云下载方法MTE支持将歌词或插图直接从云下载到单个文件:或到库中的所有文件:其他标签,例如“ Title”,“ Artist”,“ Copyright”…MTE也支持匹配文件的正确标签。如图6所示,单击...
2024-03-01
使用JQuery设置CKEditor值
我有一个CKEditor文本区域: <textarea cols="80" id="taBody" name="taBody" class="ckeditor" rows="10" runat="server"></textarea>我有jQuery试图从数据库中设置值:$('#ContentPlaceHolder_taBody').val(substr[5]);不用担心我已经测试过的子字符串正在返回一个字符串。出于测试目的,我将子字符串替换为“ test”,并收到了相同的问题。...
2024-01-10
CKEditor 5和ReactJS:我无法编辑工具栏
我正在阅读文档(链接),但不确定如何编辑工具栏。这是编辑器组件:import React, { Component } from 'react';import CKEditor from '@ckeditor/ckeditor5-react';import ClassicEditor from '@ckeditor/ckeditor5-build-classic';class EditorComponent extends Component { constructor(props) { s...
2024-01-10
jQuery-多个$(document).ready ...?
题:如果我链接两个都带有$(document).ready函数的JavaScript文件,会发生什么情况?一个会覆盖另一个吗?还是两者都$(document).ready被叫?例如,<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script><script type="text/javascript" src="http://.../jquery1....
2024-01-10
动态加载wordpress wp_editor(ajax)
这是一个答案/解决方案,而不是一个问题,即使我尝试了我的开发环境,仍然可能存在一些错误。我最近尝试在小部件/菜单中使用wp_editor,经过一番搜索,我没有找到想要的完整解决方案。在按小时挖掘wp的代码后,我将在下面分享我的解决方案:回答:可能涉及黑客攻击,但是,我尝试将其最小...
2024-01-10
React中的dom ready事件
我有一些如下所示的组件:包装器:包装加载器和页面加载器:一些动画页面:页面内容像这样的代码:<body> <div id="app"></div></body>class Loader extends Component {}class Page extends Component {}class Wrapper extends Component { render() { return ( <Loader/> <Page /> ...
2024-01-10
$ {document).ready()的非jQuery等效项是什么?
什么是非jQuery等效项$(document).ready()?回答:有趣的$(document).ready()是,它可以在之前触发window.onload。加载功能会一直等到所有内容加载完毕,包括外部资源和图像。$(document).ready但是,当DOM树完成并且可以进行操作时会触发。如果您想在没有jQuery的情况下实现DOM就绪,则可以签入此库。有人ready从jQuery...
2024-01-10
什么时候应该使用jQuery的document.ready函数?
刚开始使用Javascript / jQuery时,我被告知要使用document.ready,但我从未真正了解原因。有人可能会提供一些基本准则,说明何时在jQuery的内部包装javascript / jquery代码document.ready吗?我感兴趣的一些主题:jQuery的.on()方法:我.on()对AJAX 使用了很多方法(通常在动态创建的DOM元素上使用)。.on()单击处理程...
2024-01-10
$(document).ready等同于没有jQuery
我有一个使用的脚本$(document).ready,但没有使用jQuery中的其他任何脚本。我想通过删除jQuery依赖项来减轻它的负担。如何在$(document).ready不使用jQuery的情况下实现自己的功能?我知道使用window.onload会有所不同,因为window.onload在加载所有图像,帧等之后会触发。回答:有一个基于标准的替代品,尽管IE8...
2024-01-10
为什么我不能在jQuery的document.ready()中定义函数?
如果将它们放在document.ready()函数中,则函数的定义为未定义:$(document).ready(function(){ function foo() { alert('Bar'); }});foo(); // Undefined为什么会这样?我确定我只需要一些简单的理解即可:)回答:不确定为什么在范围内定义函数ready()对您很重要,但是您可以通过预先声明使其起作用foo:<html><h...
2024-01-10
在OS X中编辑Finder中的收藏夹侧边栏
Finder是OS X中最常访问的应用程序之一。它是OS X的文件管理器,允许您查找和访问您的文件。像许多其他文件管理器一样,它附带一个侧边栏,填充一些您经常访问的文件夹。以下是如何在OS X中编辑收藏夹侧边栏。默认情况下,收藏夹部分将在Finder中激活,并填充Mac上的文件夹的一般列表,如应用程...
2024-01-10
QStackedWidget区域在子部件行中的ESC上清除编辑
有几个部件(全部在UI文件中)代表堆叠部件的页面。其中一个包含QLineEdit字段。 当堆叠的小部件当前页面显示这个小部件和行编辑有焦点,当按下ESC时整个区域被清除。 所有堆叠的小部件页面都在UI文件中定义。 任何想法如何防止ESC清除区域?QStackedWidget区域在子部件行中的ESC上清除编辑Qt:5.9.2回...
2024-01-10
在Swift中添加一个双击手势来编辑和endEditing
我想向编辑UITextField的UIButton添加一个doubleTap手势,完成后可以再次双击以启用endEditing功能。有没有办法做到这一点?由于在Swift中添加一个双击手势来编辑和endEditing回答:你可以只检查文本字段的状态,并做一些与此类似:if textField.isFirstResponder() { textField.becomeFirstResponder() } else { textField.resign...
2024-01-10
从CellEditorListener获取编辑的TreeNode
之前我问过如何在重命名TreeNode时触发事件(此处)。我的问题已经回答,但是我遇到了另一个问题。我需要访问在CellEditorListener的editingStopped事件中正在编辑的TreeNode。这是我要做的代码:package com.gamecreator;import javax.swing.event.CellEditorListener;import javax.swing.event.ChangeEvent;import javax.swing.tree.DefaultTreeC...
2024-01-10
如何在显示wxGrid编辑器时捕获KeyEvents
在wxGrid中键入单元格时,箭头键可以在字符之间前后移动。但是,根据插入位置,我想在按下箭头键时将光标移动到下一个单元格。目前,wxGrid被配置为捕获Enter键,这使得光标向下移动(到下面的单元格)。 我的问题是如何在编辑器仍然显示时捕获KeyEvent。如何在显示wxGrid编辑器时捕获KeyEvents我的方...
2024-01-10
(查看图片exif信息)如何查看(编辑)Android上的图片EXIF数据
如何查看(编辑)Android上的图片EXIF数据图片EXIF数据是有用的,看到有关图片的相关信息:快门速度,光圈,曝光时间,时间,地理位置直接从手机上检查这类信息很简单--编辑(或删除)它也是如此。如何查看Android上的EXIF数据如果要以最简单的形式查看图片EXIF元数据,则可以采用最简单的方法。我们将...
2024-01-10
CKEditor:编辑器主体的类或ID
我在页面上有一个CKEditor的实例。我试图给CKEditor的主体一个类或ID,以便它与我在样式表中定义的某些样式匹配。有一个API文档应该提供对各个DOM元素的访问权限,但我似乎无法使其正常工作。我尝试以此方式查询的所有对象都未定义。有人知道如何执行此操作,或如何正确处理CKEditor的dom元素吗? ...
2024-01-10
如何编辑kendogrid的pageSize的使100在1-10这个改变颜色,点击执行功能
我有一个使用传统[kendoGridBinding] =“的GridData”这样的剑道格 -如何编辑kendogrid的pageSize的使100在1-10这个改变颜色,点击执行功能`<kendo-grid #grid [kendoGridBinding]="gridData" [pageable]="true" [pageSize]="5" style="cursor:pointer"> <kendo-grid-column *ngFor="let column of columns" [field]=...
2024-01-10
Spree + TinyMCE +将o2k主题更改为其他内容会导致编辑内容时出现问题
在Spree中,我试图将TinyMCE的皮肤从o2k主题更改为某些内容。Spree + TinyMCE +将o2k主题更改为其他内容会导致编辑内容时出现问题通过改变tinymce.yml =>skin : "o2k" 到skin : "default" 在这里,在图片中,可以看到在打字的内容,整个文本编辑器之间的用武之地。而且在编辑的内容,只有编辑是有,但缺少内...
2024-01-10
在flask-admin中将参数传递给ModelView编辑模板
我正在尝试通过构建CMS了解有关Flask的更多信息。我正在使用flask-admin添加帖子,图像等。我设法用ckeditor覆盖textarea 。但是我想将静态文件夹中图像的路径传递给ckeditor图像插件。我不知道如何将参数传递给我的edit.html模板。这是代码:class TestAdmin(ModelView): form_overrides = dict(text=forms.CustomTextAreaField)...
2024-01-10
EventEmitters如何跟踪上传进度?价值变化?
Heyy偷看,我已经在angular2中使用ngx-uploader,作为回应,我发送的文件名是在后端生成的。响应仅在文件完全上传时发送。所以,我怎么可以跟踪这是由事件发射器看起来像这样完成上传过程:EventEmitters如何跟踪上传进度?价值变化?files: UploadFile[]; uploadInput: EventEmitter<UploadInput>; startUpload(): voi...
2024-01-10
如何限制具有FileFields的ModelForms的文件上传文件类型?
我的目标是将Django ModelForm上的FileField限制为PDF和Word文档。我用谷歌搜索的所有答案都与创建一个单独的文件处理程序有关,但是我不确定如何在ModelForm的上下文中这样做。我可以用来限制上传文件类型的settings.py中有设置吗?回答:创建一个验证方法,例如:def validate_file_extension(value): if not value.n...
2024-01-10
Android(或iOS)-图片上传队列
我们已经为Android(和iOS)编写了一个应用程序,它允许用户将照片上传到我们的REST服务器。我们遇到的问题是,有时用户所在的小区信号糟糕且没有WIFI。因此,我想知道是否有一个预先构建的解决方案,或者是一条推荐的路径来推迟这些上载,直到只有较差的网络选项可用时才推迟。现在在Android上...
2024-01-10
OneDrive巨大的数据流上传
我想上传未知长度大于100 MB的流到OneDrive。我使用的API端点是Resumable item upload。我现在的问题是,是否有可能将Content-Range标题设置为能够传输未知大小的流的值。在第4.2节Content-Range: bytes 42-1233/*OneDrive巨大的数据流上传作为RFC7233状态将陈述的总长度是未知的,但不幸的失败,HTTP 400与主体{"error":{"code":"...
2024-01-10
WebClient上传带有POST值的UploadFile
我想使用WebClient类将文件上传到主机。我还想传递一些应该在服务器部分(PHP)的$ _POST数组中显示的值。我想一口气做我用过下面的代码using (WebClient wc = new WebClient()){ wc.Encoding = Encoding.UTF8; NameValueCollection values = new NameValueCollection(); values.Add("client", "VIP"); values.Add("name"...
2024-01-10
使用Android通过JSON上传照片到服务器
我正尝试将照片上传到我的服务器。但是我对如何以JSON提交多部分请求感到困惑。这是我迄今为止的代码。使用Android通过JSON上传照片到服务器// Set up HTTP client. HttpClient client = DefaultHttpClient(); // Multi-part content body. MultipartEntity mpEntity = new MultipartEntity(); ContentBody content = new FileBody(source...
2024-01-10

